2020-01-05:因为学信网原手机密码加密位数从4为改成了6位,所以现在破解速度较慢,相当于要破解999999个号码,按照每个号码平均耗时110ms,那么
最大破解时间大约为30小时,如果你知道一个大概的范围,可以调整起始参数值来缩小范围减少破解时间。
----------------------------
好吧,之前写了一篇学信网暴力找回原遗忘手机号码的文章,没想到有很多网友给我留言说脚本有问题,我想也许是我的脚本太过复杂,于是抽空又写了一个更简单的脚本来帮助大家。
废话不多说了,看步骤吧:
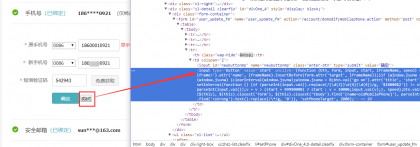
1. 使用 Firfox 或者 Chrome 浏览器登录学信网(https://my.chsi.com.cn/archive/index.jsp),打开页面“个人中心>>账号”,如图;
2. 打开控制台面板(快捷键F12),在Console面板中的命令栏中贴入一下代码,修改前两行代码的参数值,然后回车等待代码执行;
const mphone = "";// 你的新电话号码
const pincode = "";//验证码
const $setPhone = $("#setPhone");
const encodedPhone = $setPhone.find("strong").text();
const source = {requesting: false, start: 0, completed: false};
const form = (function () {
let form = {};
$setPhone.find("input[name]").each(function (i, input) {
form[input.name] = input.value
})
form["mphone"] = mphone;
form["pincode"] = pincode;
return form;
})();
const encoded = (function () {
const encoded = {
encodedCharCount: 0,
encodedCharString: "",
decodedCharString: ""
};
encodedPhone.replace(/\*/g, function (v) {
return "*" === v ? (encoded.encodedCharCount++, encoded.encodedCharString += v, encoded.decodedCharString += "0", "0") : v
})
return encoded;
})()
const max = Math.pow(10, encoded.encodedCharCount);
const request = (function () {
let ajax = function (v) {
let data = $.extend(true, {}, form);
let d = data["oldMobilePhone"] = encodedPhone.replace(encoded.encodedCharString, (encoded.decodedCharString + v).slice(-1 * encoded.encodedCharCount));
let success = false;
$.ajax({
url: "domodifymobilephone.action",
type: "post",
data: data,
async: false,
success: function (html) {
if (html.indexOf("原手机号码有误") >= 0) {
success = false;
console.log(v + ": failed > " + d + " - 原手机号码有误")
} else if (html.indexOf("验证码不正确") >= 0) {
success = false;
console.log(v + ": failed > " + d + " - 验证码不正确")
} else {
success = true;
console.log(v + ": success > the old mobile phone is %c" + d, "color: #43bb88;font-size: 24px;font-weight: bold;text-decoration: underline;")
}
}
})
return success;
}
return function (start) {
do {
if (ajax(start)) break;
} while (++start < max);
}
})()
// 如果你知道一个大概的范围,可以设置这个初始参数0
request(0)
3. 当控制台面板打印出绿色字体后结束,绿色字体显示的电话号码就是原手机号码。
PS:这个方法只是找回原手机号码,并不是修改手机号码,找回手机号码后需要自行修改。








评论
你肿么看?